Get Clients Online
How to Get Star Ratings for Your Site in the Google Search Results
Ever done a Google search and noticed that some sites have star ratings next to their listings, while most don't?
If a site is showing up as 4 or 5-star, it's going to get more clicks than sites with no stars at all. And people visiting the site are going to be going there with a good impression before they even land on the site.
And although Google don't release details of their algorithm, many SEO experts believe that having good star ratings and reviews can help you move up the search results. If nothing else, because people are more likely to click to your site because of the star ratings that higher clickthrough rate will move you up the listings over time.
I've found that since implementing this I've gone up in the search results a couple of places for some of my main page 1 keywords.
As it turns out, despite the fact that hardly any sites have star rating in their search listings, it's pretty easy to make happen. It's fiddly, as you'll see, but relatively easy.
I implemented some simple changes to my site and within 4 days I had star ratings next to my site for searches for my name, and the next day the star ratings were there for other important keyword searches for me as you can see below.

So how do you get star ratings to show up?
Getting Some Reviews To Use
Important note: Google recently updated their requirements for star ratings. They want the reviews that star ratings are based on to be visible on your website, not just taken from external sources like Yelp or Trustpilot or Google MyBusiness as previously recommended.
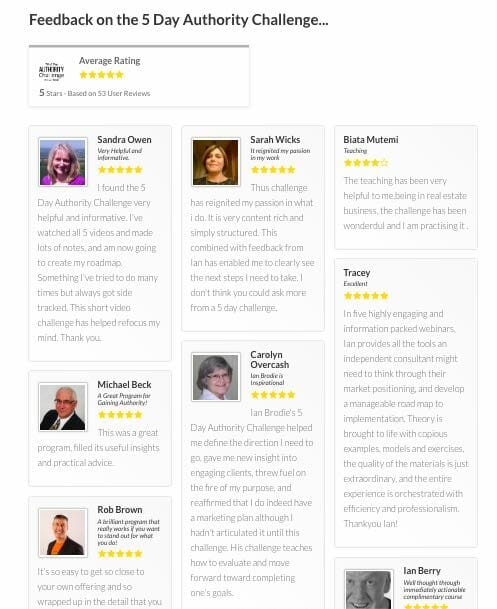
The easiest way to achieve this is to use a plugin or script to collect testimonials and display them on your site (an alternative is to screenshot your reviews on external sites and paste the screenshot onto your own site, but that looks far from impressive to visitors).

Testimonial Display using BNE Testimonials Pro
In my opinion, the best tool on the market for collecting customer testimonials with star ratings is BNE Testimonials Pro.
BNE Testimonials Pro is a WordPress plugin that allows you to capture and display testimonials and reviews with star ratings on your site. And it can also pull in reviews from Facebook, Yelp and Google My Business and display them. It's just $25 so a real bargain compared to many premium plugins.
One of the main benefits of BNE Testimonials Pro is that it creates the necessary schema.org tags to tell Google to show the aggregate star ratings for your reviews in the search listings.
If you're looking for a free solution to gathering customer reviews, the best option is the WP Customer Reviews plugin.

The Review Display Page from WP Customer Reviews
It's a more basic option but it does allows you to capture reviews and display them on a page. And it has the advantage of creating (almost) the correct structured data for Google to use for star ratings (it's missing an image item but Google seems not to mind right now). However, it has no automation (so you'll have to remember to reach out manually to ask for reviews) and the format of the display is pretty uninspiring :)
Once you've got at least a few reviews, you can proceed to Step 2 where you'll get those reviews to show up in your Google search listings.
Getting Your Star Ratings onto Google's Search Results Pages
To get the star ratings on your Google Search results listings you need to use something called “schema.org markup”, “structured data” or “microdata”.
Basically, this is a standard for how you label data on your website so that browsers and bots like Google can interpret it and know what it represents. At a simple level, that means that rather than just having your address as text on your site, you label that text as being the business address of your business and Google will then use that data so it can place your business on a map listing.
I've included the technical details for how to do this manually yourself below. But the easiest method is to either use a plugin like BNE Testimonials Pro which creates the markup for you automatically based on the reviews submitted using the tool, or to use a free schema plugin like WP SEO Structured Data Schema plugin.

The Aggregate Review Settings in WP SEO Structured Data Schema
With the plugin you set up two types of data.
Firstly you set up sitewide data to tell Google about your organisation, logo, opening hours etc.
Secondly, on pages where you want your star ratings to show, you set up the “Aggregate Rating” data to include the name of the thing the rating is for, the number of reviews, the average rating, etc.
It really is as simple as putting a few bits of data into the forms in the pages you want the ratings to appear on or on the WordPress dashboard for the sitewide data.
Of course, you can't guarantee the star ratings will appear. That's up to Google and it's usually particularly difficult to get ratings to appear for your home page as Google prefers ratings to be about specific products or services.
But in my experience, if you use the plugin, the star ratings will show up in the search results 3 or 4 days later.
One word of caution: avoid trying to put ratings on every page of your site. Since the ratings are supposed to relate to a specific product or service, Google will view sitewide ratings as an attempt to game the system and you're likely to get a warning from them in Google Webmaster Tools and potentially even a search engine rankings penalty.
Google is also wary of putting star ratings on your home page or other general pages that aren't specific to a product. So make sure you have created product pages for all your primary services and products to house the star ratings.
Other than that, that's pretty much it.
Just using a couple of plugins and plugging in a few bits of data, you've got star ratings to appear in the search results and so you'll get more clicks from interested buyers.
Appendix: Setting Structured Data Manually
If you don't use WordPress or you really want to do this yourself without a plugin you can follow these instructions for setting up structured data on your site.
Typically, you'll put the structured data in the footer on the pages of your website as it's also useful – though not essential – reference information for web visitors.
There are a myriad of different types of data defined in schema.org, but the ones we're most interested in are the definitions of:
- Local Business (or sub-categories like Dentist, Professional Service, etc.) – which gives Google details about your business.
- Product – which tells Google about your product or products, including your star ratings.
If you click on those links you'll see a whole load of complex information, the vast majority of which you don’t need or isn't applicable. So let's stick to the basics.
For a Local Business (which I assume you are rather than a big Corporation) you need to tell Google at minimum, the business name and address and provide an image (either of the business or your logo). Google also likes to see your opening hours, telephone number and email address too. It would also prefer pricing information, but for most of us that's not appropriate and it's OK to leave it out.
It's also a good idea to put any legally necessary information in here too. For example, in the UK if you run a Limited company you're required to put your company registration information, address and contact details on your website – so you might as well put them in this section.
To get the data on to your site in a way Google can interpret you'll need to use some html code with “itemscope” and “itemprop” labels to tell Google what your data relates to.
Here's the kind of thing I have in the footer of the pages I want the ratings to show up on:
<div itemscope="" itemtype="https://schema.org/ProfessionalService">
<img itemprop="image" src="url of logo image" style="display:none;">
© Copyright date <span itemprop="name">Your Name</span>
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">Business Address:<span itemprop="streetAddress">nn Your Street</span>,<span itemprop="addressLocality">Your Town</span>,<span itemprop="addressRegion">Your Region</span>,<span itemprop="postalCode">Your Post Code</span>,<span itemprop="addressCountry">Your Country</span> |Tel: <span itemprop="telephone">nnn nnn nnn</span> |Email: <a href="mailto:hello@youremailaddress.com" itemprop="email">hello@youremailaddress.com</a>.</div>
<span itemprop="geo" itemscope="" itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="your latitude">
<meta itemprop="longitude" content="your longitude">
</span>
<span>Company No. Your Company Number</span> |VAT No.<span itemprop="vatID">Your VAT Number</span> |Business hours are <time itemprop="openingHours" datetime="Mo,Tu,We,Th,Fr 09:00-17:00">09.00 a.m. to 17.00 p.m. Monday to Friday</time>
</div>Obviously, if you're not technically minded and this all seems like gobbledegook to you then you'll need to use the plugins I mentioned above or get your web developer to do it for you.
But in essence, all you need to do is change the details to reflect your business and get it into the footer of your website. Here are the tweaks you need to make:
- In the itemtype section, I have linked to “https://schema.org/ProfessionalService” which tells Google my business is a Professional Service business. There are other definitions like Dentist, LegalService, FinancialService etc. You can see the full list at the bottom of the definition of LocalBusiness here. Just find the most relevant business for you, click through to the definition, and select the web address of that page to use like “https://schema.org/LegalService”. If you can't find a specific type that fits you, just use “https://schema.org/LocalBusiness” – the exact type doesn't really matter as long as it's not misleading.
- In the itemprop “image” section provide a link to an image representing you, your business, your logo etc. This doesn't get displayed in the main search result listings so it's not super important but you do need to provide it. I've set the style=”display:none;” so that the image doesn't appear in your footer – you're just telling Google where it is for future reference.
- In the itemprop “name” section you need to put the name of your business – mine is my own name.
- In the itemprop “address” section you'll need to put your business address in all the relevant fields. The “addressCountry” part needs to be the two-digit ISO country code for your country. You can find a list of country codes here.
- The “telephone” and “email” sections need to be your telephone number and email address. The email address is hyperlinked to open up a mail to you in the visitor's browser if clicked.
The “geo” section is where you put the latitude and longitude of your location so Google can place your business on a map. You can find out your Latitude and Longitude thanks to Nasa here. Note that North and East are +ve numbers and South and West are -ve. - The Company Number part above isn't for Google so it doesn’t have an itemprop, but it's a UK legal requirement so I just show the text. The vatID and openingHours itemprops aren't mandatory but putting them in helps show Google you're a legitimate business.
And that's it for the definition of your business. You could put other properties in too from the schema.org definition. But these are the main ones you want.
Also note that the properties should match up with anything you put in your business definition on Google My Business (for example, your opening hours). In fact, if they don't, the next time you log in to Google My Business, you'll be asked if you want to update the data in Google My Business to match your website.
Next, we come to the Star Ratings themselves. Just like your business definition, you want to put these into the footer of your website:
<span class="rating-desc" itemscope="" itemtype="http://schema.org/Product"> <span itemprop="name">Ian Brodie</span> <span itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"> Rated <span itemprop="ratingValue">5</span> / 5 based on <span itemprop="reviewCount">5</span> reviews. | <a class="ratings" href="https://www.ianbrodie.com/review">Review Me</a> </span> </span>
Here's what you need to tweak for your own business:
- The “name” itemprop is the name of the product you're giving the star ratings for. For a service business I would advise just using your business name as people will be rating your business as a whole rather than specific products.
- The “ratingValue” is your average rating out of 5 on the tool you've used (Google My Business Reviews for most of us). The “reviewCount” is the total number of reviews you've had.
- I also provide a link to my review page. This isn't mandatory, but I think adds legitimacy to the rating, especially if someone from Google does a manual review of your site.
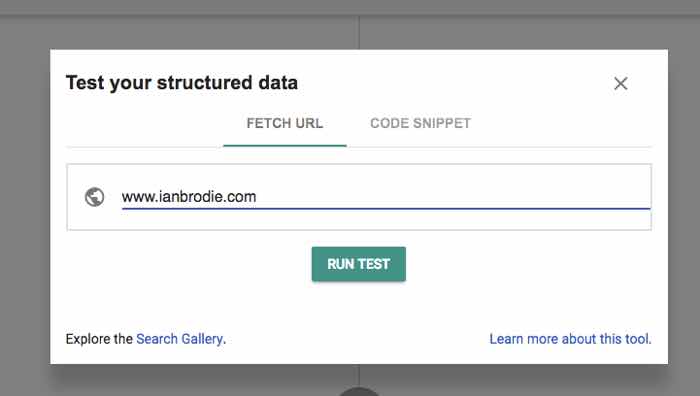
Once this data is up on your site you can test it using Google's Structured Data Testing Tool. You simply put in your web address like this:

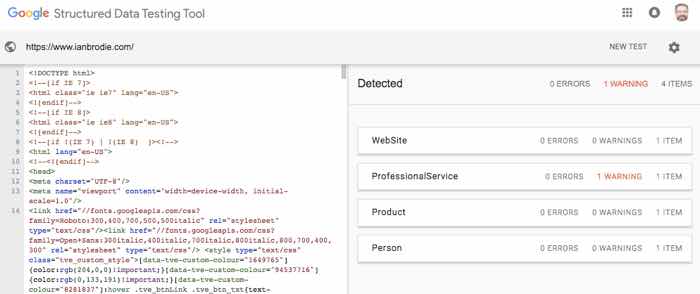
Google will then review the data on your site to check for any errors in the markup. You'll see results like this:

The website and person definitions come from the website generally and we can ignore them for our purposes. What we're looking for are the Business definition and Product definition. In my case the business definition shows up as “ProfessionalService” as that's the one I used, yours may be slightly different.
You'll see the Product definition has no errors or warnings. You can click on it to see what data it has.
My ProfessionalServices definition has one warning. Clicking on it shows that the warning is because Google recommends including the priceRange property but I don’t have one. That's OK – I don’t want to put prices up on my site for my services generally and a warning doesn't stop the item being processed by Google.
If you do have errors, click to see what they are. Most of the time they're just when you've mistyped something so double check against the code I gave you.
You'll notice a couple of things about the star ratings.
Firstly, you have to manually enter them. In theory you could get some kind of plugin or automation to keep them up to date with your current ratings in the review system you use. But I think it's just easier to manually update them if they change significantly.
Secondly, because you're manually entering the ratings then in theory you could completely fake your star rating and put in 5 stars even if you don't have 5 star reviews. I'm sure some unscrupulous sites do this, but obviously I don't recommend it. It's dishonest and I'm pretty sure that at some point Google will cross-check your ratings and you'll be in trouble if you fake them.
And that's it. You've now got your business details and star ratings marked up on your site. When Google next “spiders” your web pages it should recognise the markup and begin to get them on to the search results pages.
Of course, nothing with Google is certain. It took 4 days before the star ratings began to appear for me – but my site gets spidered by Google fairly frequently because I often update the content. Your site might take longer. Or it might never happen at all.
But for a little bit of work, it's definitely worth doing. If nothing else, getting reviews on Google My Business can do no harm even if they never show up in the main search results.
Do feel free to report back on your results using this in the comments. It'll take a few days for the results to show up (faster if you have a frequently updated site that Google checks regularly, slower if your site isn't often updated) but it would be great to hear how you get on.
Of course, showing up well in the search engines is just the first step in winning clients, so don't forget to sign up for my regular client-winning tips both online and offline using one of the many sign-up boxes on the site.
Ian Brodie
https://www.ianbrodie.comIan Brodie is the best-selling author of Email Persuasion and the creator of Unsnooze Your Inbox - *the* guide to crafting engaging emails and newsletters that captivate your audience, build authority and generate more sales.
